デモ・サンプルパーツ(表示・効果)の一覧
ヘッダー系
-
動画が繰り返し流れるサイト

スポーツシューズメーカーのイメージ
-
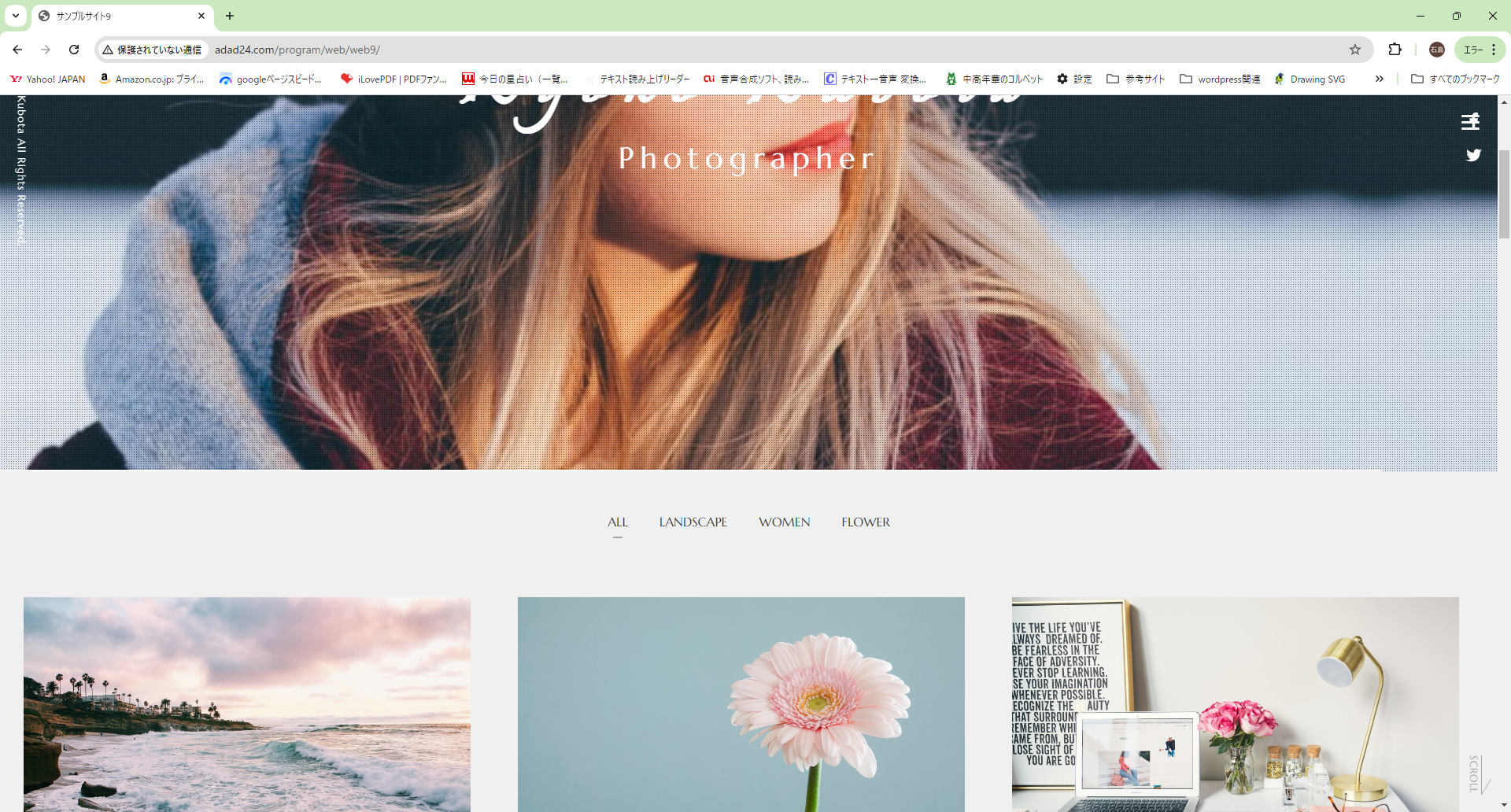
「hover」した画像を表示

サムネイル画像を大きく表示させる
-
画像を並べる

大きい画像に対して小さい画像を整列
-
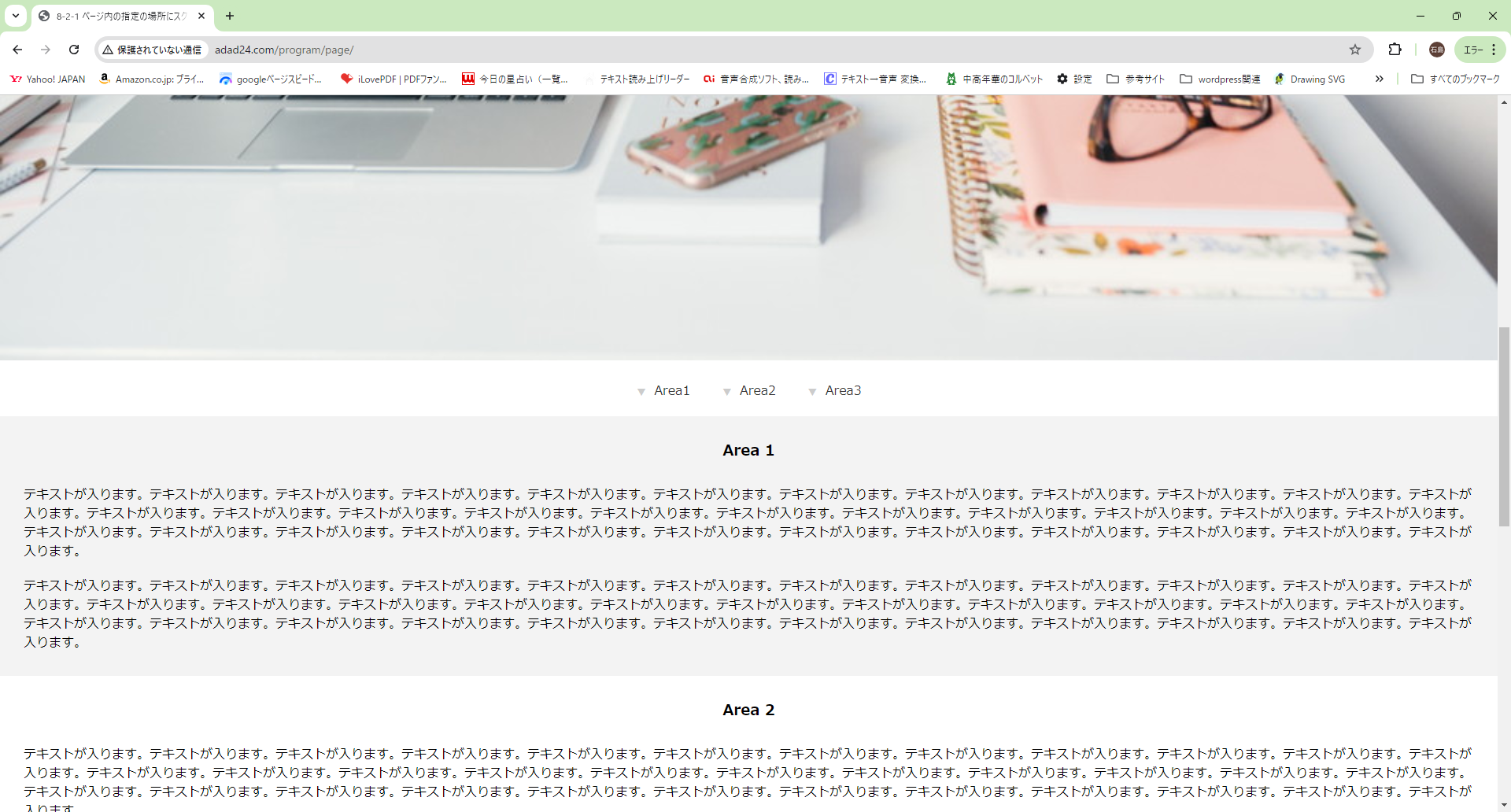
リック先にきれいに表示

ページ内リンクをピタッと合わせる
-
画面ローディングイメージ

トップページ読み込み前のイメージ
-
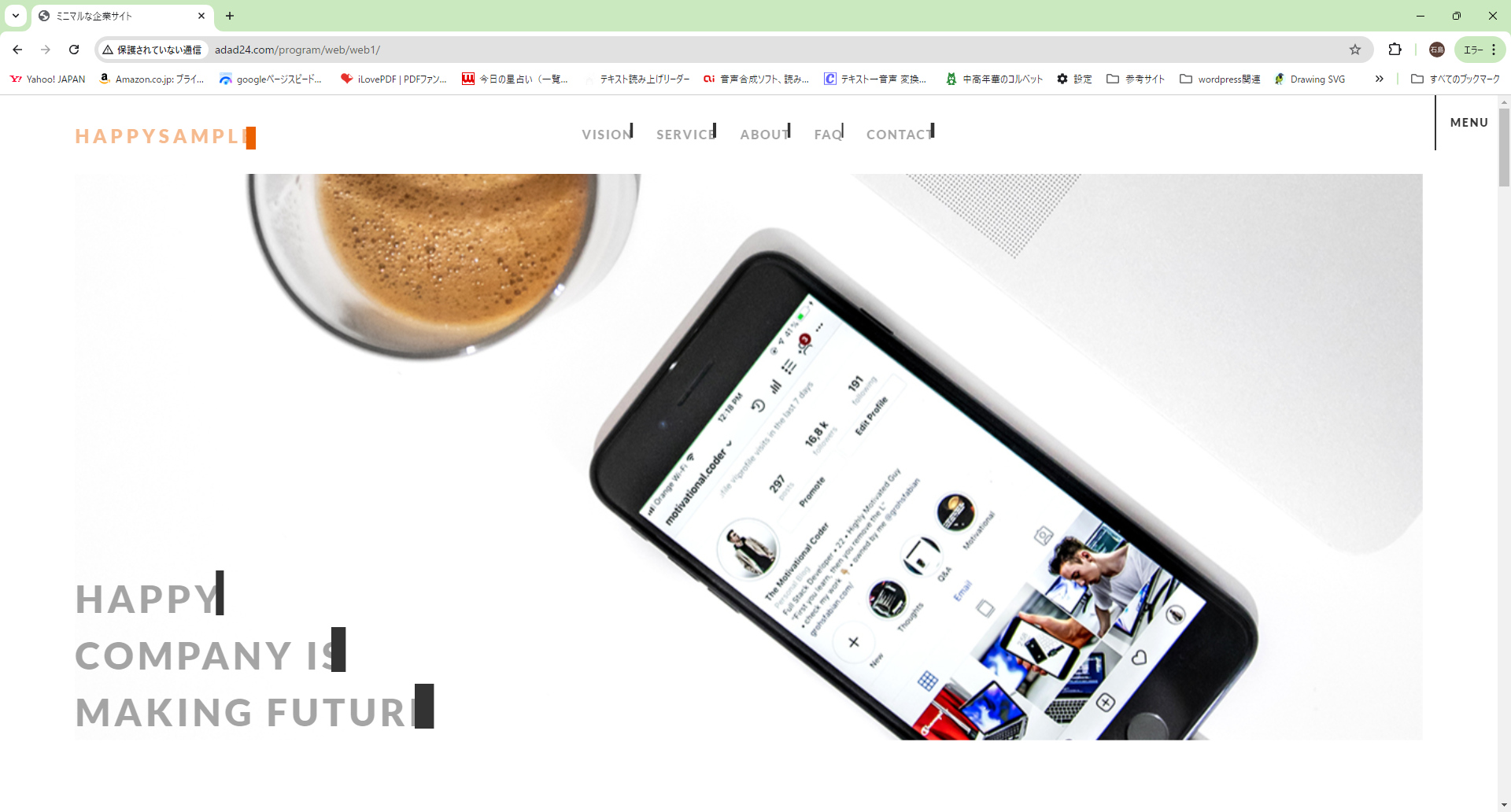
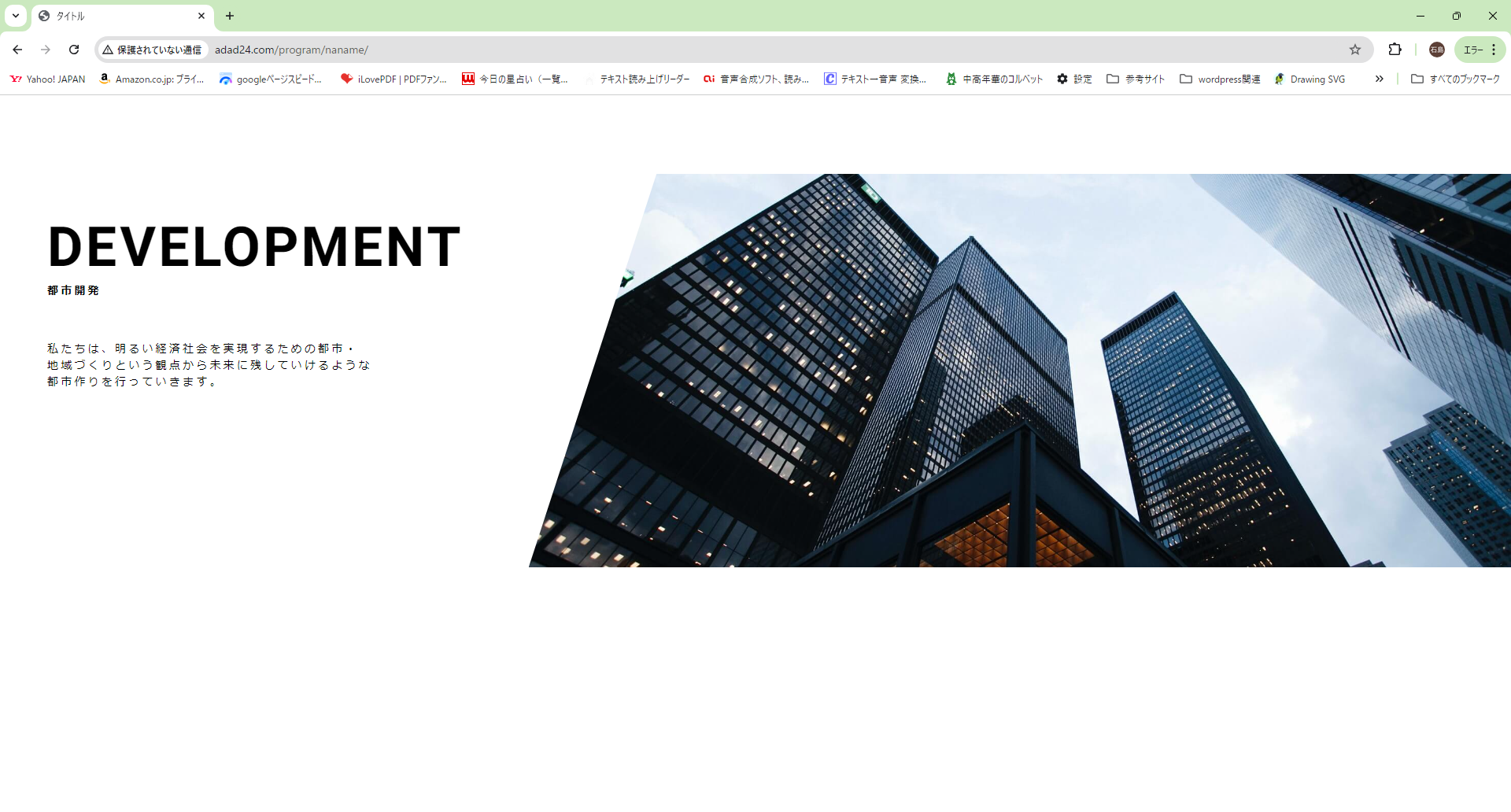
ヘッダー画像のイメージとロゴ

イメージ画像を斜めにカットしてタイトルを表示
-
トップローディングイメージ

1日の間に2回目はローディングしない
-
背景に被さってくるイメージ

スクロールすると背景に下側が被さる
-
背景に被さってくるイメージ2

背景が拡大しながら下側が被さる
-
ローディング背景が伸びる

背景が上から下へ伸びる
-
ローディング背景が伸びる2

背景が下から上へ伸びる
-
ローディング背景が伸びる3

背景が右から左へ伸びる
-
ローディング背景が伸びる4

背景が左から右へ伸びる
-
ローディング背景が伸びる5

背景が中央から外へ伸びる
-
ローディング背景が伸びる6

背景が中央から上下へ伸びる
-
ローディング背景が伸びる7

背景が斜めへ伸びる
-
ローディング背景が楕円に萎む

背景が中央へ縮む
-
ローディング背景が四隅へ

背景が四隅へ拡大
-
・・・・・・・・・

・・・・・・・・・・・
-
・・・・・・・・・

・・・・・・・・・・・
グローバルメニュー系
-
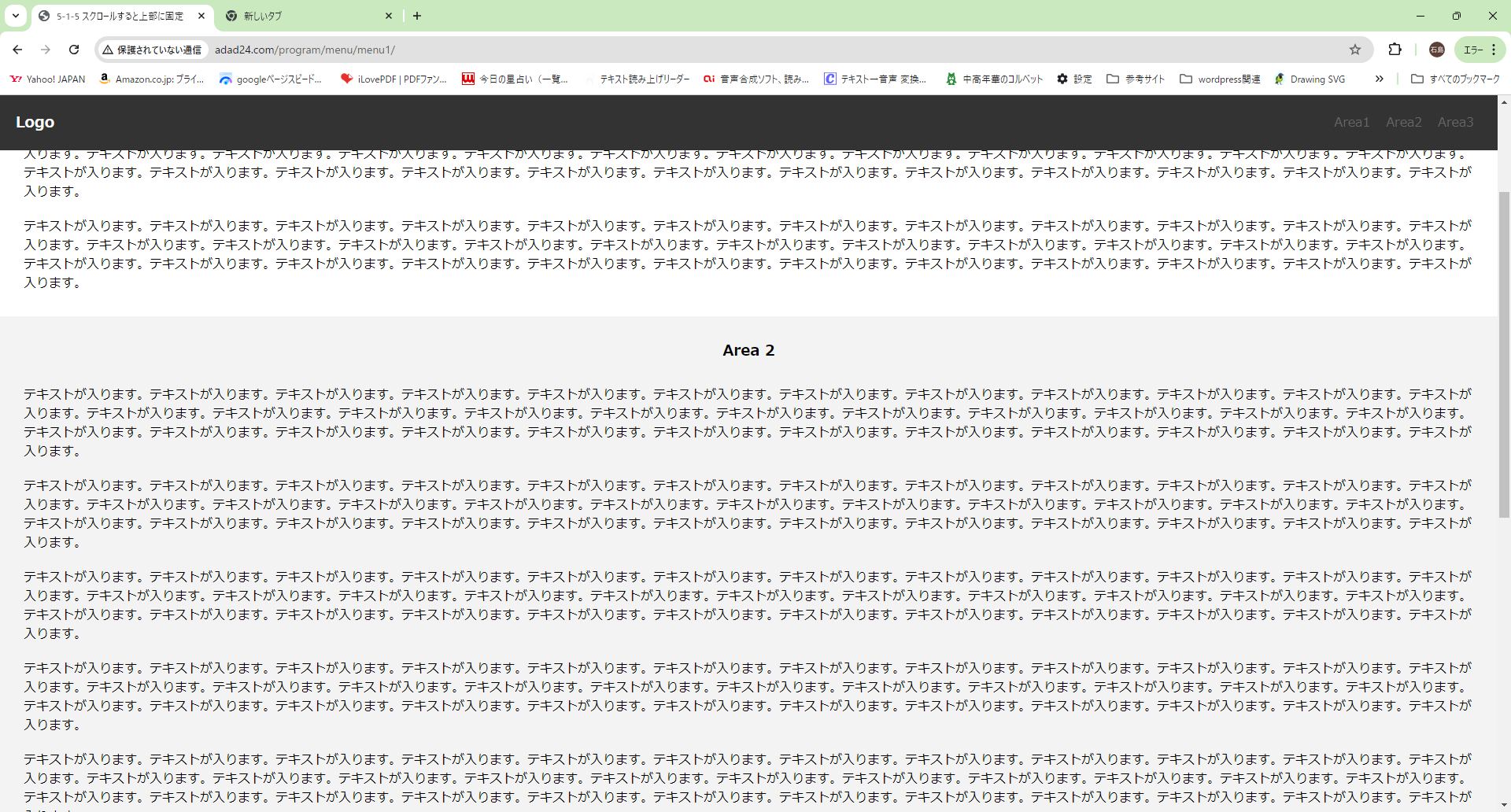
ヘッダーメニューの固定

スクロールすると上部に固定
-
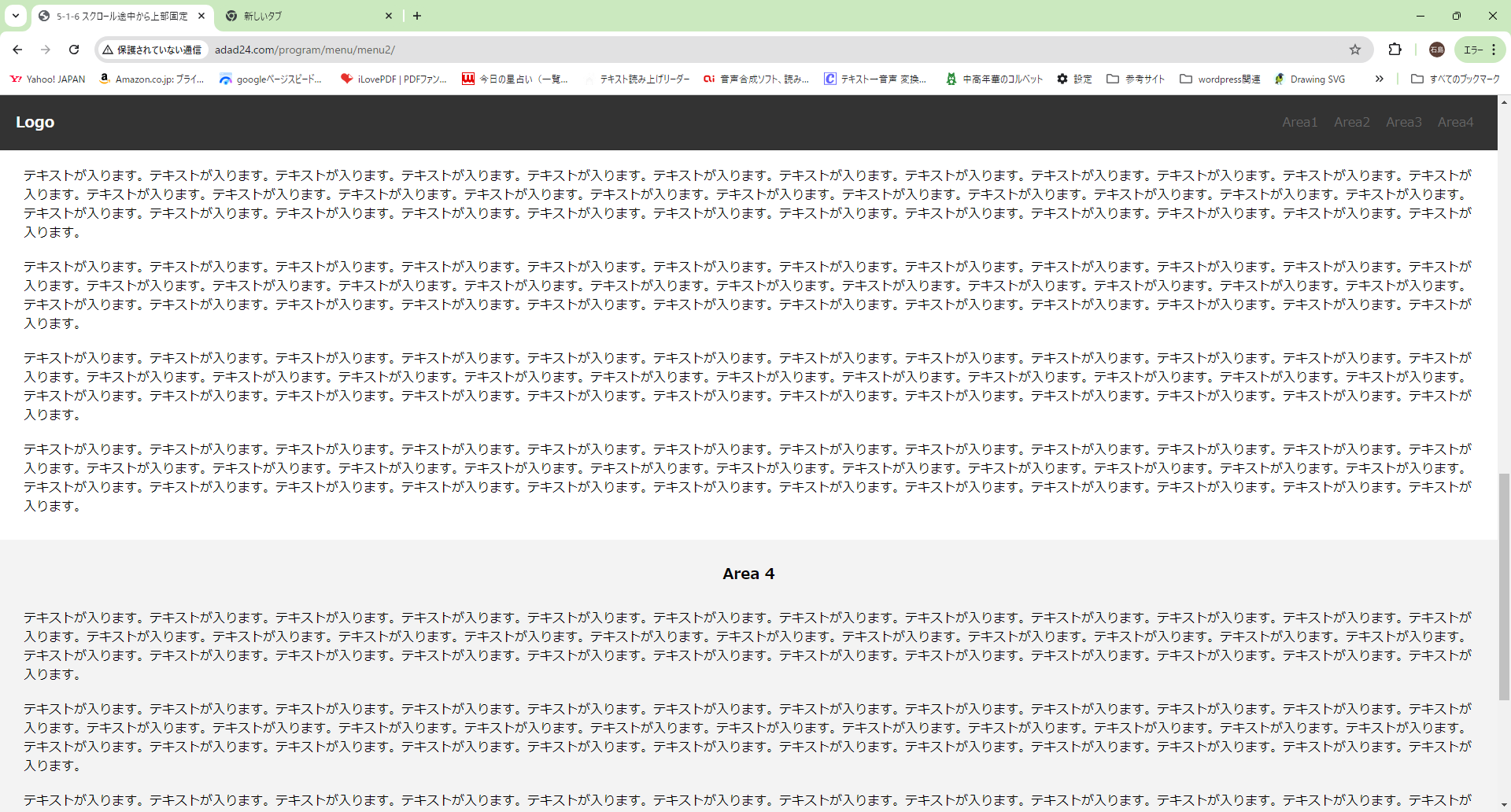
ヘッダーメニューを途中から固定

スクロール途中で固定
-
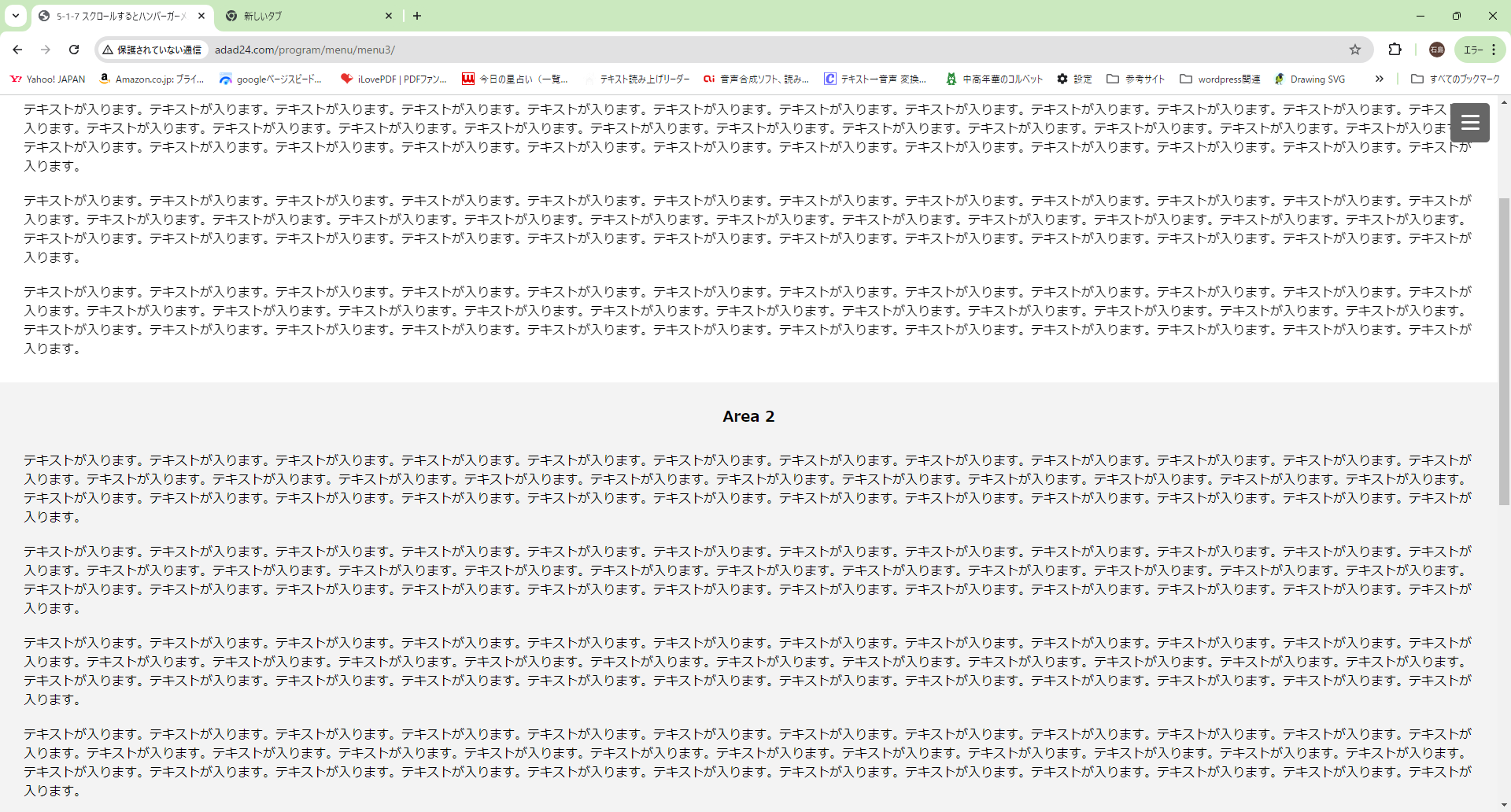
ヘッダーメニューを途中から変更

スクロール途中でハンバーガーに
-
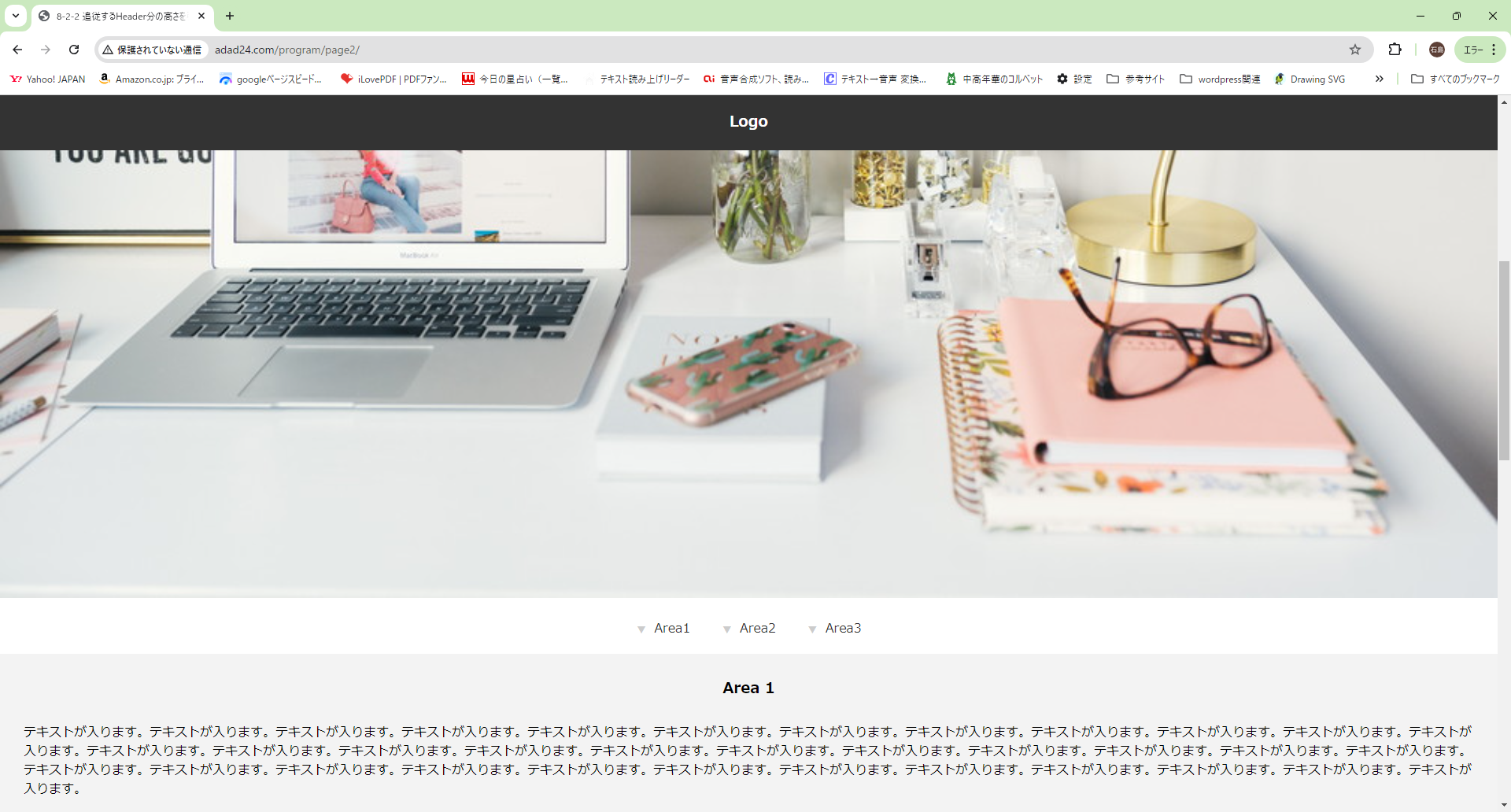
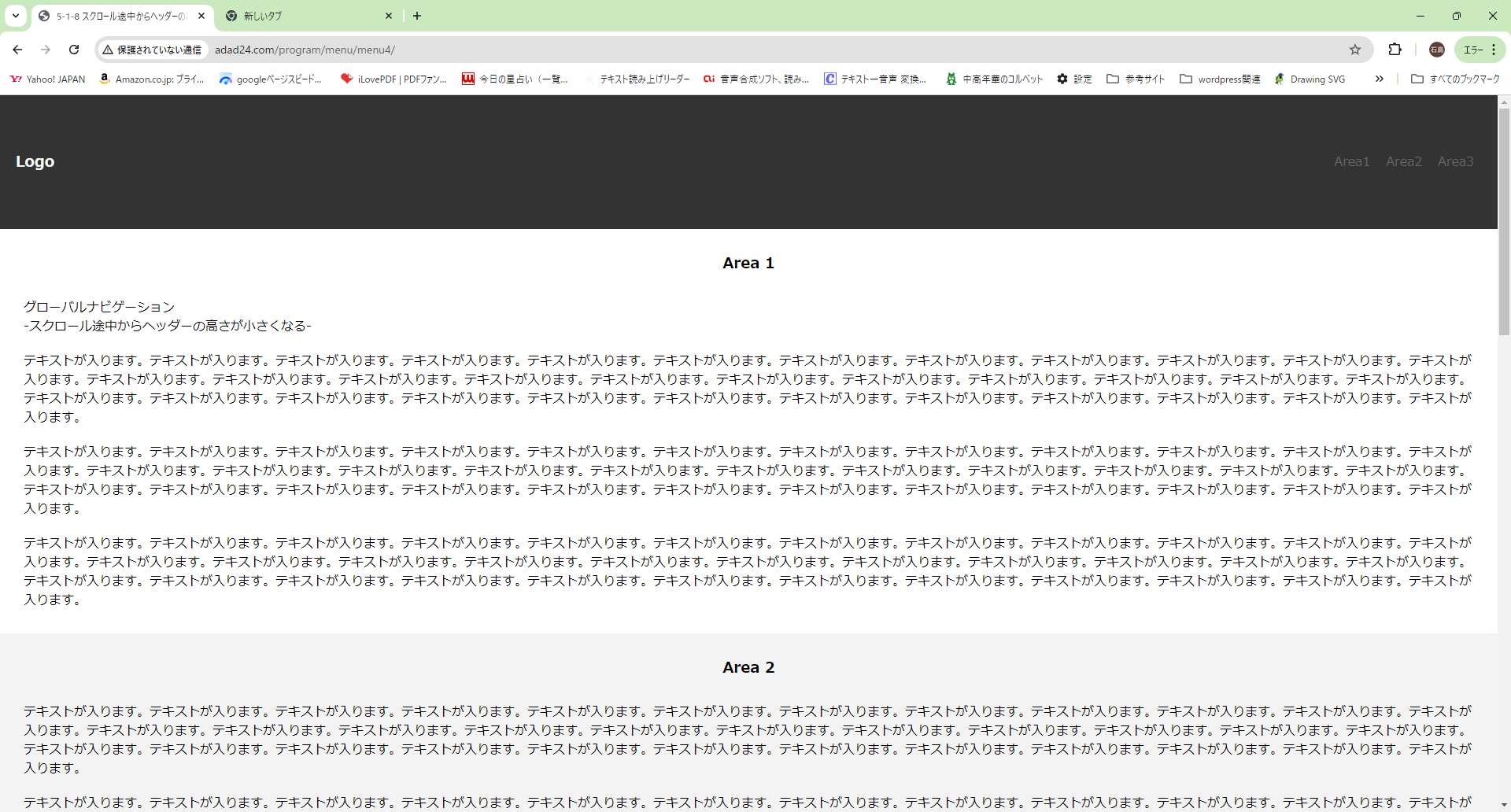
ヘッダーメニューを途中から変更

スクロール途中で高さを変える
-
メニューを固定する

スクロールすると追従
-
固定してメニューリンクが変わる

スクロールするとメニューが移動
-
固定メニューの下側が被っていく

スクロールすると紙芝居風になる
-
メニュー項目が入れ替わる

hoverすると項目が入れ替わる
-
サイドにリンクボタンがある

スクロールするとサイドのボタンが変化
-
バーガー本線が×に代わる

クリックすると×になる
-
バーガーメニューがCLOSEになる

クリックするとCLOSEになる
-
バーガーが立体的に×になる

クリックすると奥行きをもって×に代わる
-
バーガーが回転して×に

クリックすると横方向に回転する
-
ドロップダウンメニュー上

クリックすると下方へサブメニューが
-
ドロップダウンメニュー左

左メニューからドロップダウン
-
ドロップダウンメニュー上(写真付き)

写真付きのサブメニューが表示
-
ドロップダウンメニュー左(写真付き)

写真付きのサブメニューが表示
-
CSSのみで実装(ドロワーメニュー)

480px以下でバーガーメニューになる
-
jQueryを使ったレスポンシブ

768px以下でバーガーメニューが表示
-
一般的なレスポンシブメニュー

ブレイクポイントは自由に
スライド系
-
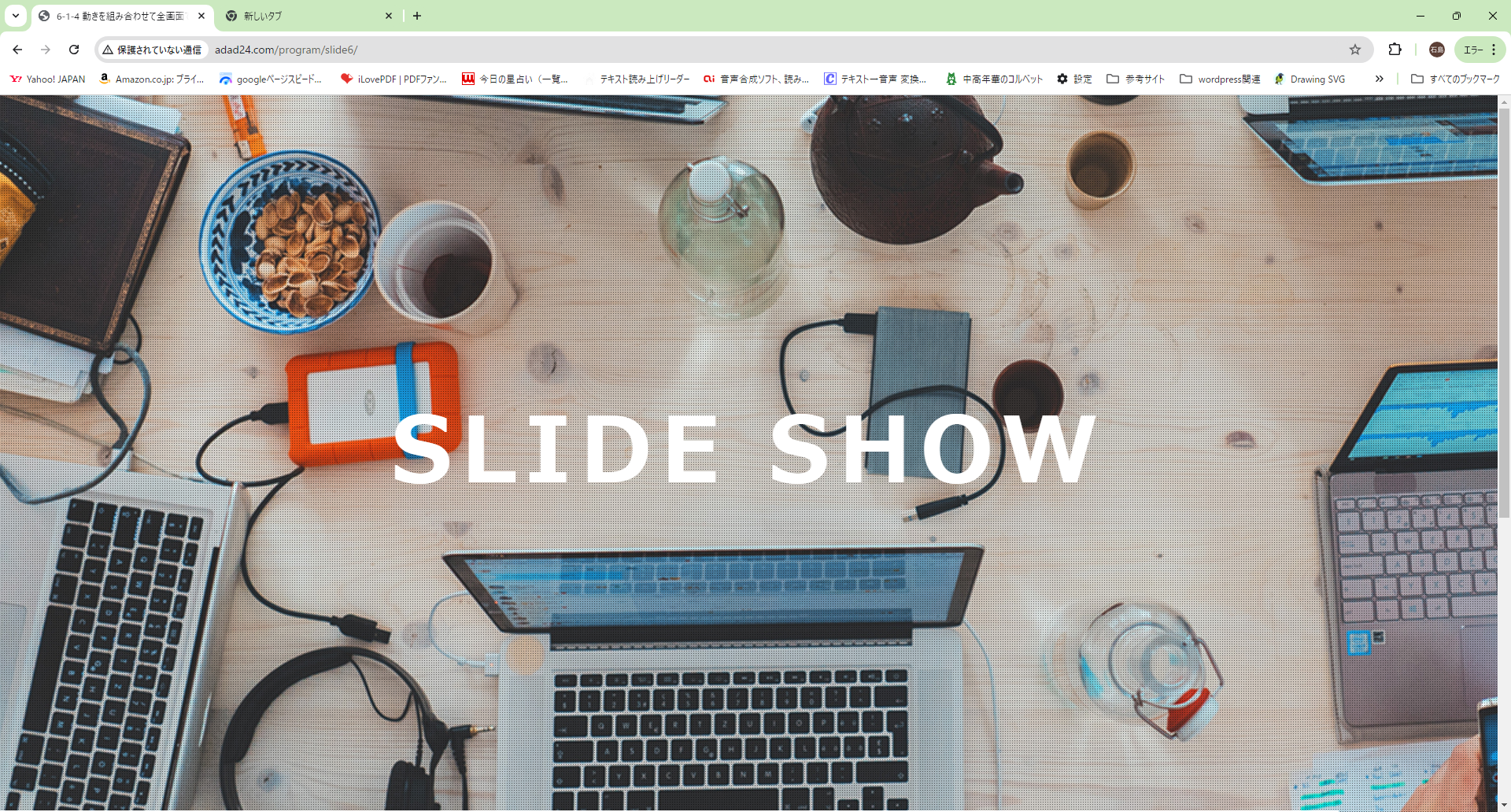
全画面で動画と組み合わせ

まず動画が表示され写真がズームスライド
-
写真をスライドさせる

上下2枚の画像を逆方向へスライド
-
全画面で画像をスライド

横異動でスライド
-
全画面でのスライド

フェードイン・フェードアウト
-
フェード全画面で見せる

ゆっくりとしたフェードアウトスライド
-
全画面で動きを組み合わせる

左側・右側・真中の組み合わせ
-
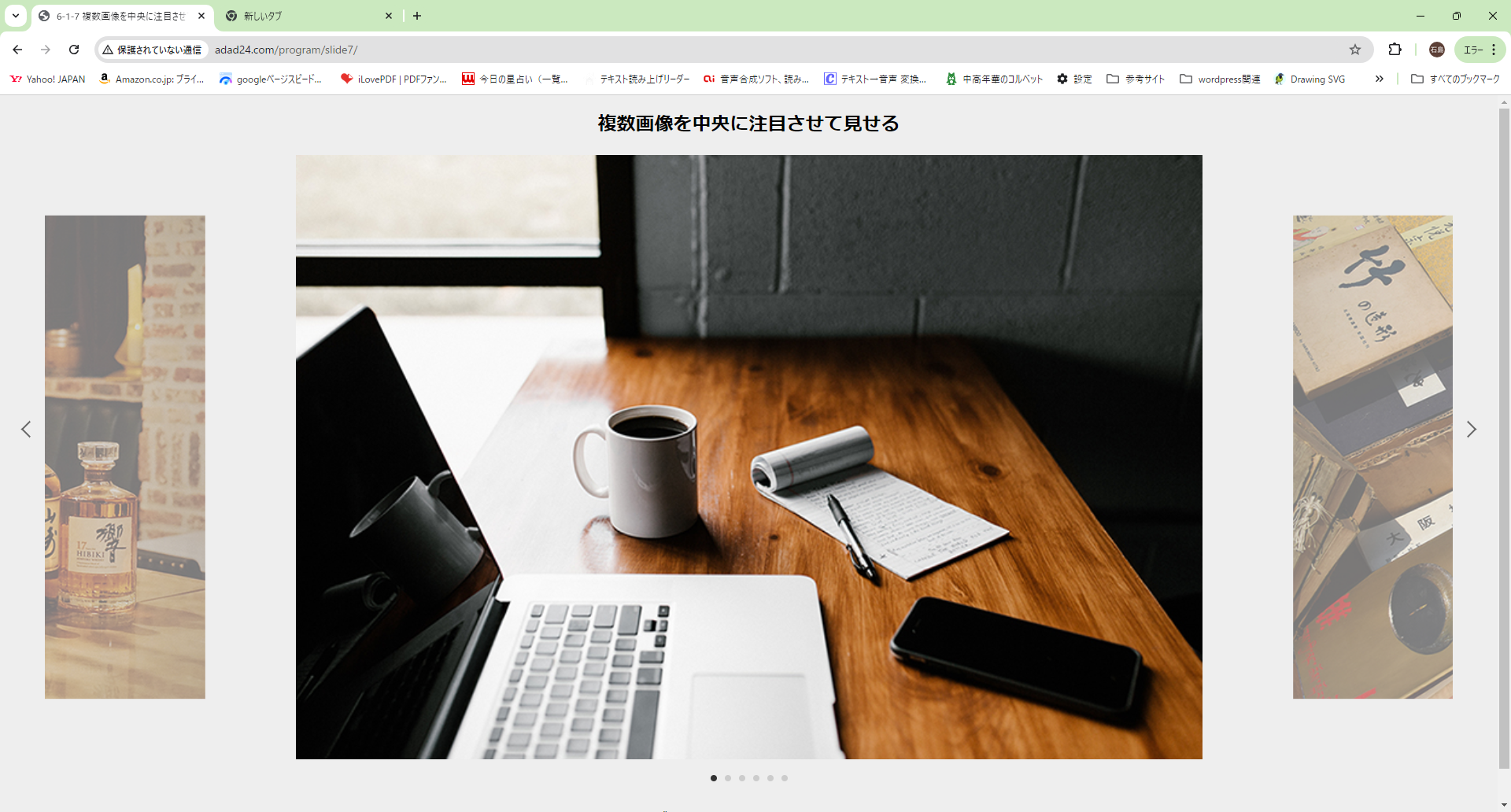
複数の画像を中央に寄せて表示

左右どちらにもスライド(手動)
-
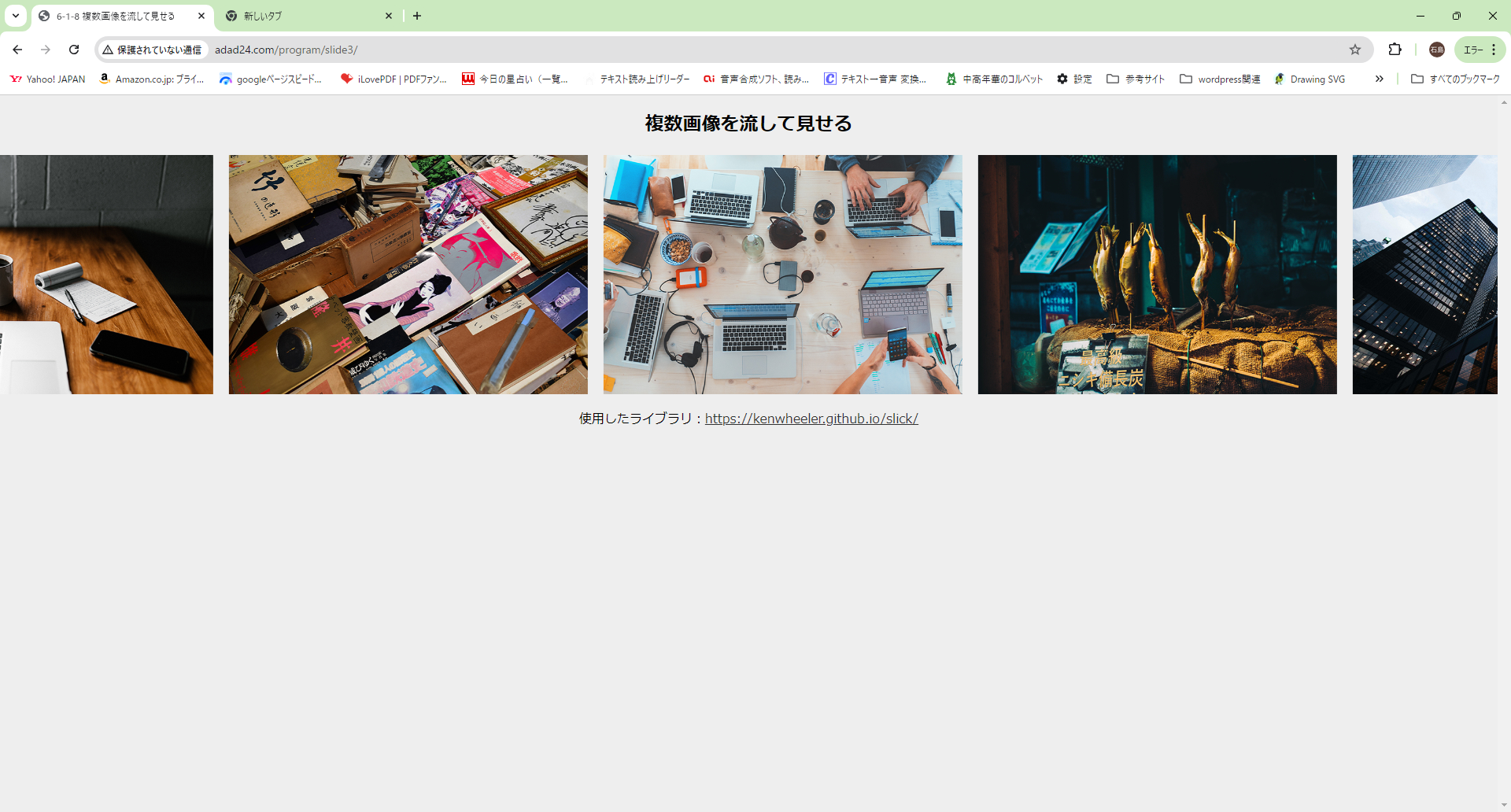
画像をスライドし続ける

一定のスピードで同じ方向へ
-
一般的なスリック

手動で左右に選択
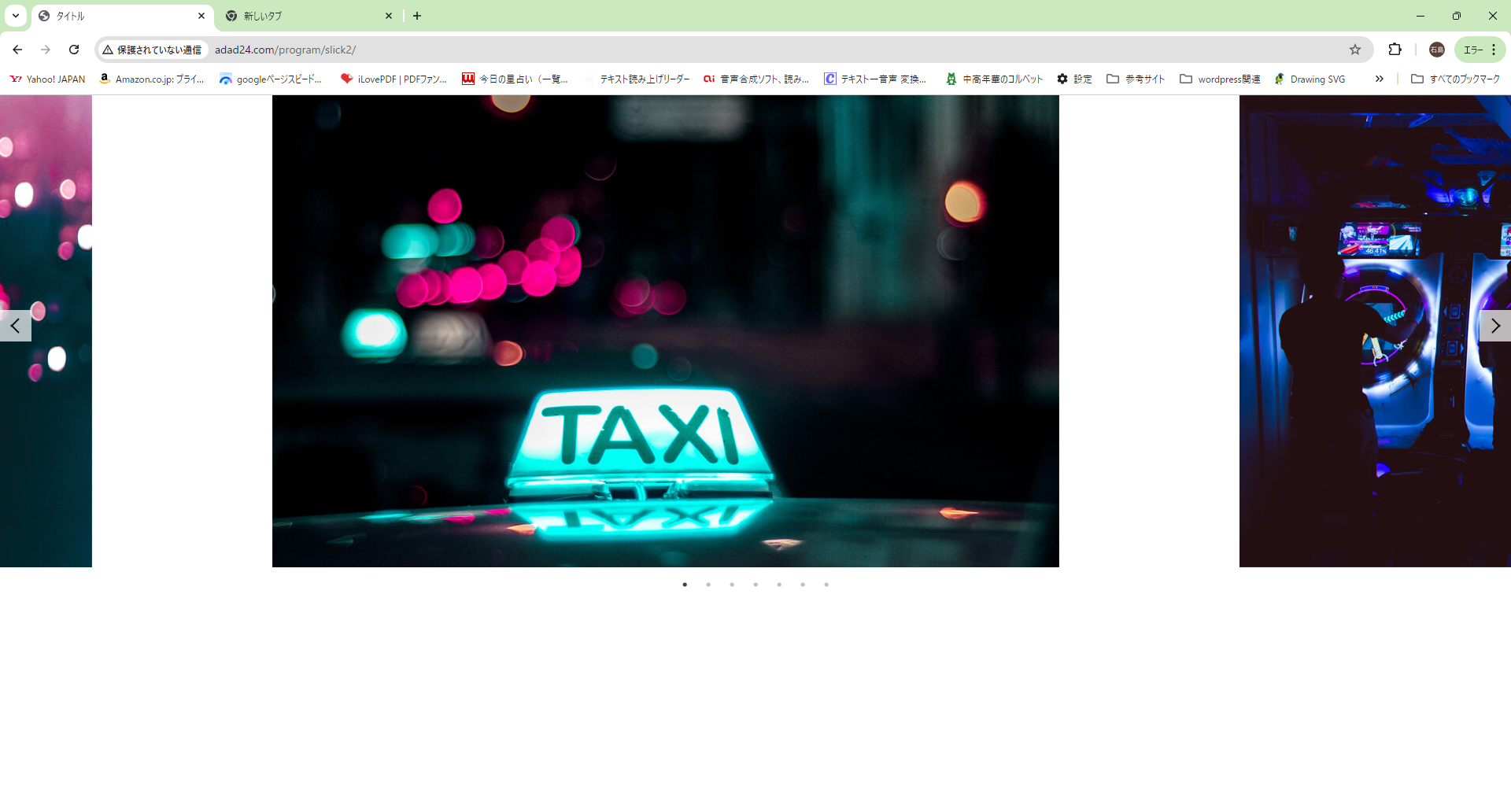
-
一般的なスリック2

自動で横にスライド(一定)
-
・・・・・・・・・

・・・・・・・・・・・
-
・・・・・・・・・

・・・・・・・・・・・
ボタンクリック
-
ボタン1

背景が流れる(左から右)
-
ボタン2

背景が流れる(右から左)
-
ボタン3

背景が流れる(上から下)
-
ボタン4

背景が流れる(下から上)
-
ボタン5

背景が流れる(中央から横全体)
-
ボタン6

背景が流れる(中央から縦全体)
-
ボタン7

背景が流れる(中央から外)
-
ボタン8

背景が流れる(斜め)
-
ボタン9

くるっと回転(手前に)
-
ボタン10

くるっと回転(奥に)
-
ボタン11

クリックしたら波紋が
-
ボタン12

押し込まれる(円が縮小)
-
ボタン13

下に押し込まれる(立体が平面に)
-
ボタン14

影がついて浮き上がる
-
ボタン15

影が広がって浮き上がる
-
ボタン16

線から塗に変化
-
ボタン17

表示されているテキストが変わる
その他(CSS・Javascript)
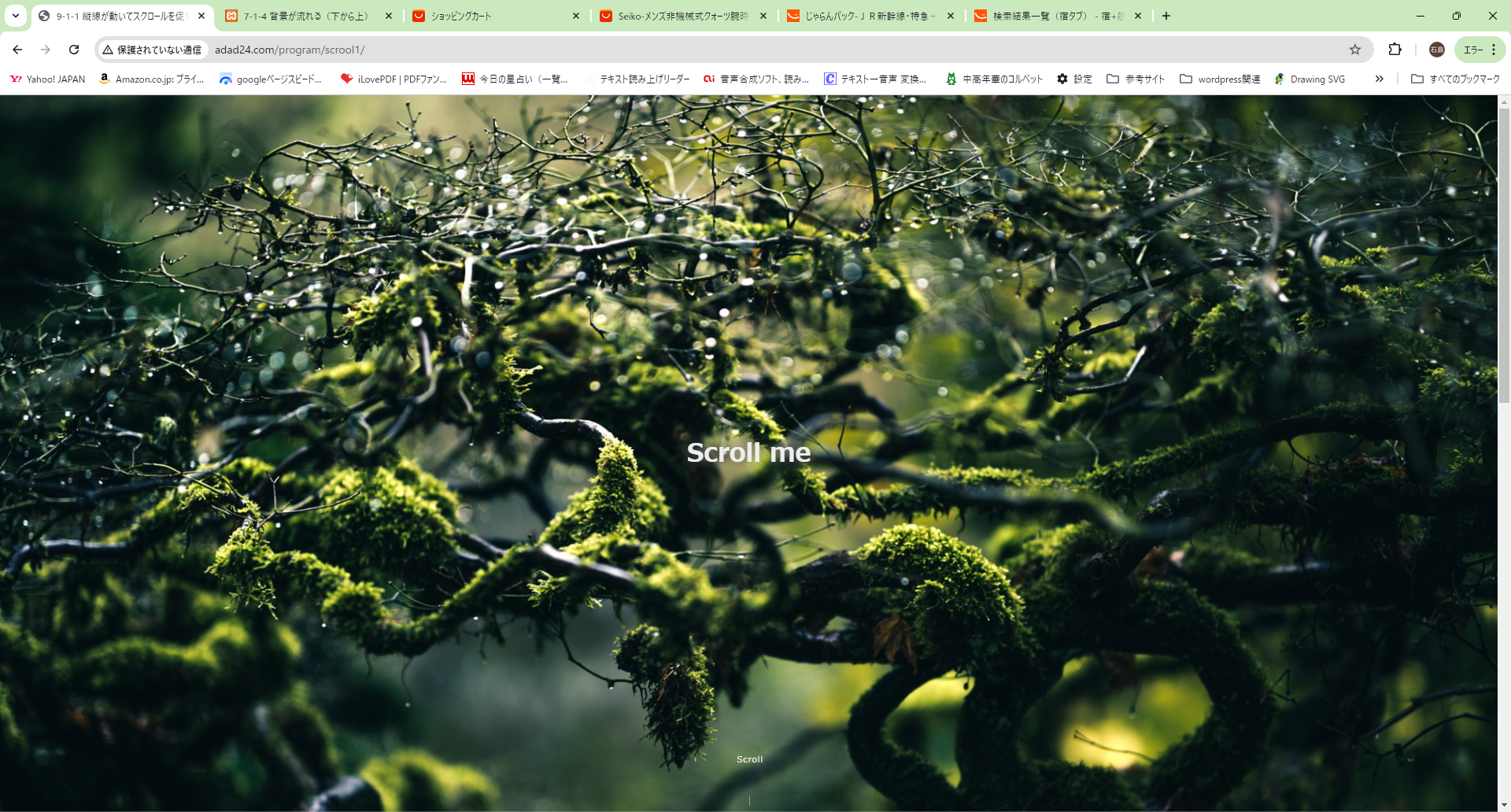
-
トップ画面でスクロールを促す

縦線を上下に動かす
-
トップ画面でスクロールを促す②

線に●がついて促す
-
トップ画面でスクロールを促す③

マウスが動いて促す
-
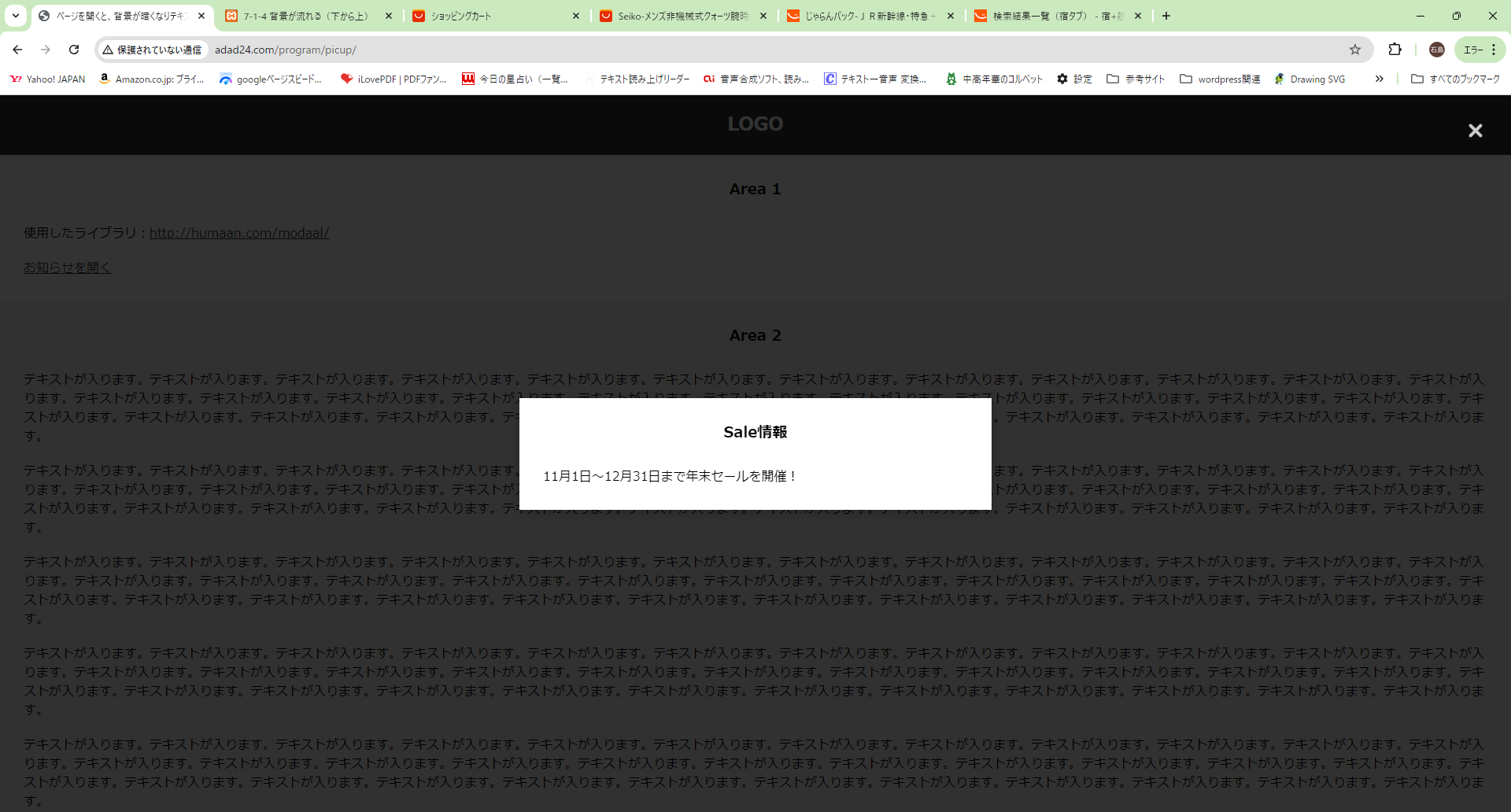
ページ内リンクでテキストPicup

背景が暗くなりテキスト表示
-
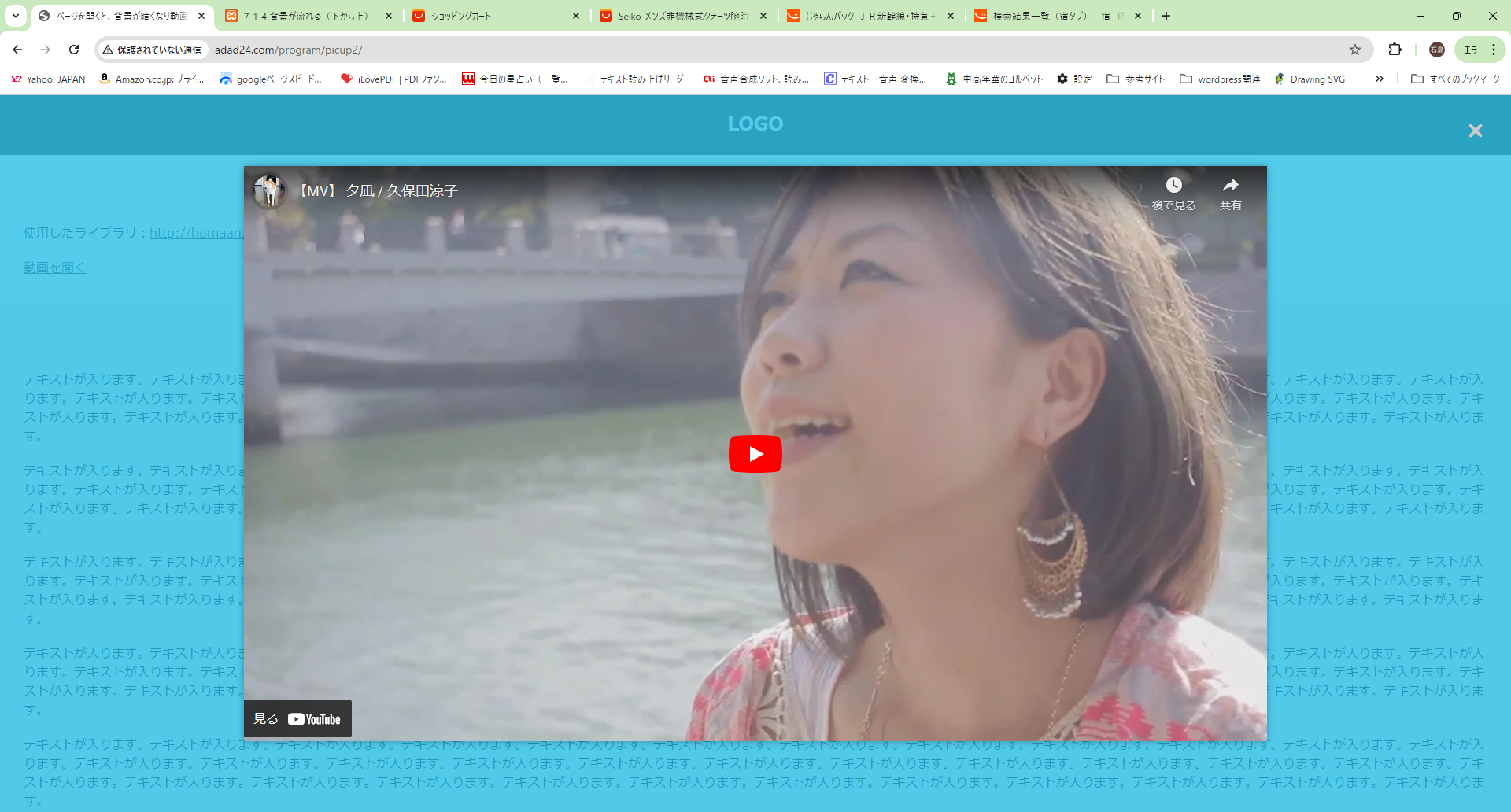
ページ内リンクで動画をPicup

背景が暗くなり動画表示
-
テキストや動画など複数をPicup

リンクをクリックすると背景が暗くなる
-
ページトップ

設定分をスクロールしたら表示
-
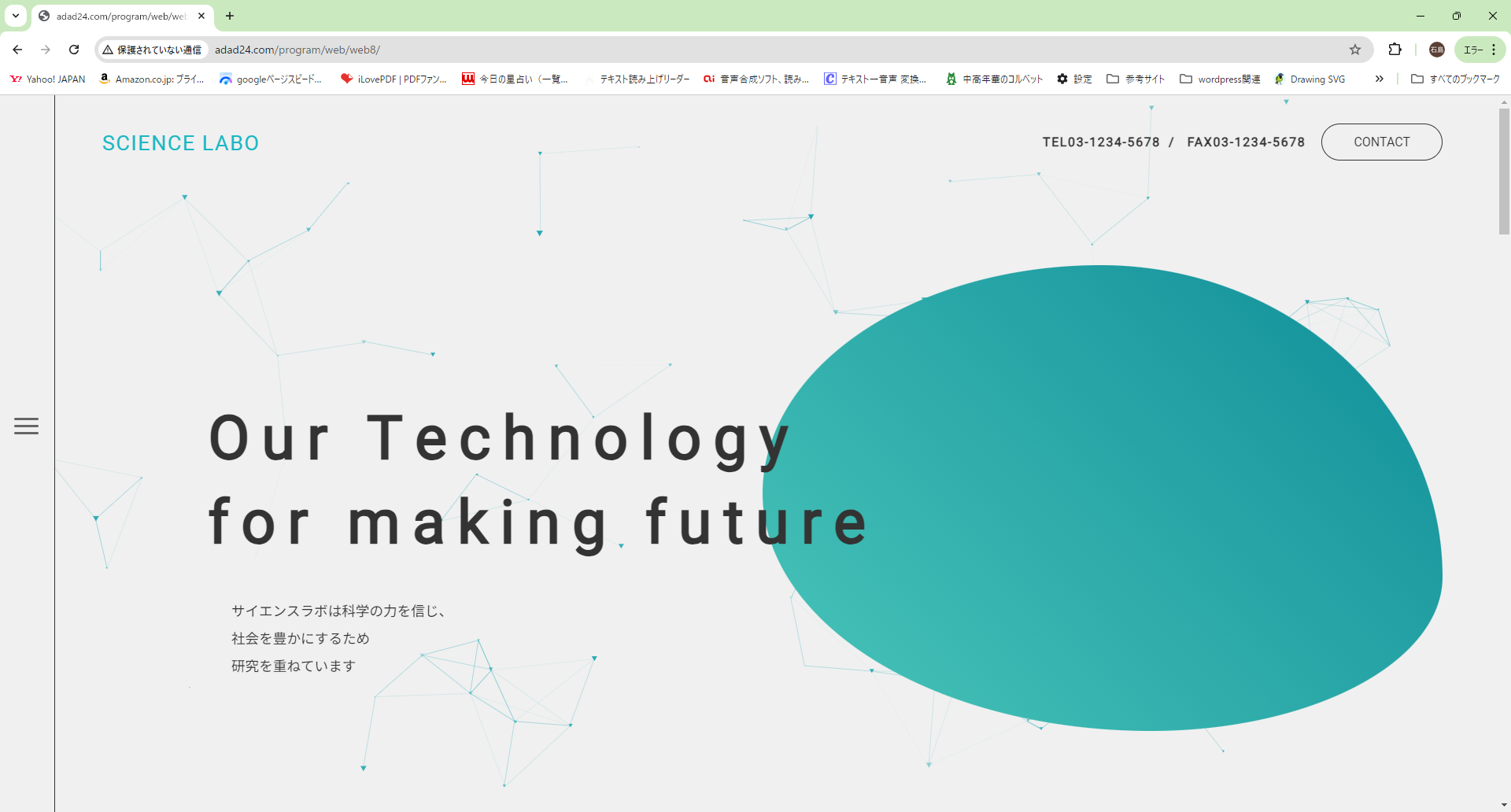
幾何学模様の背景が動く

-
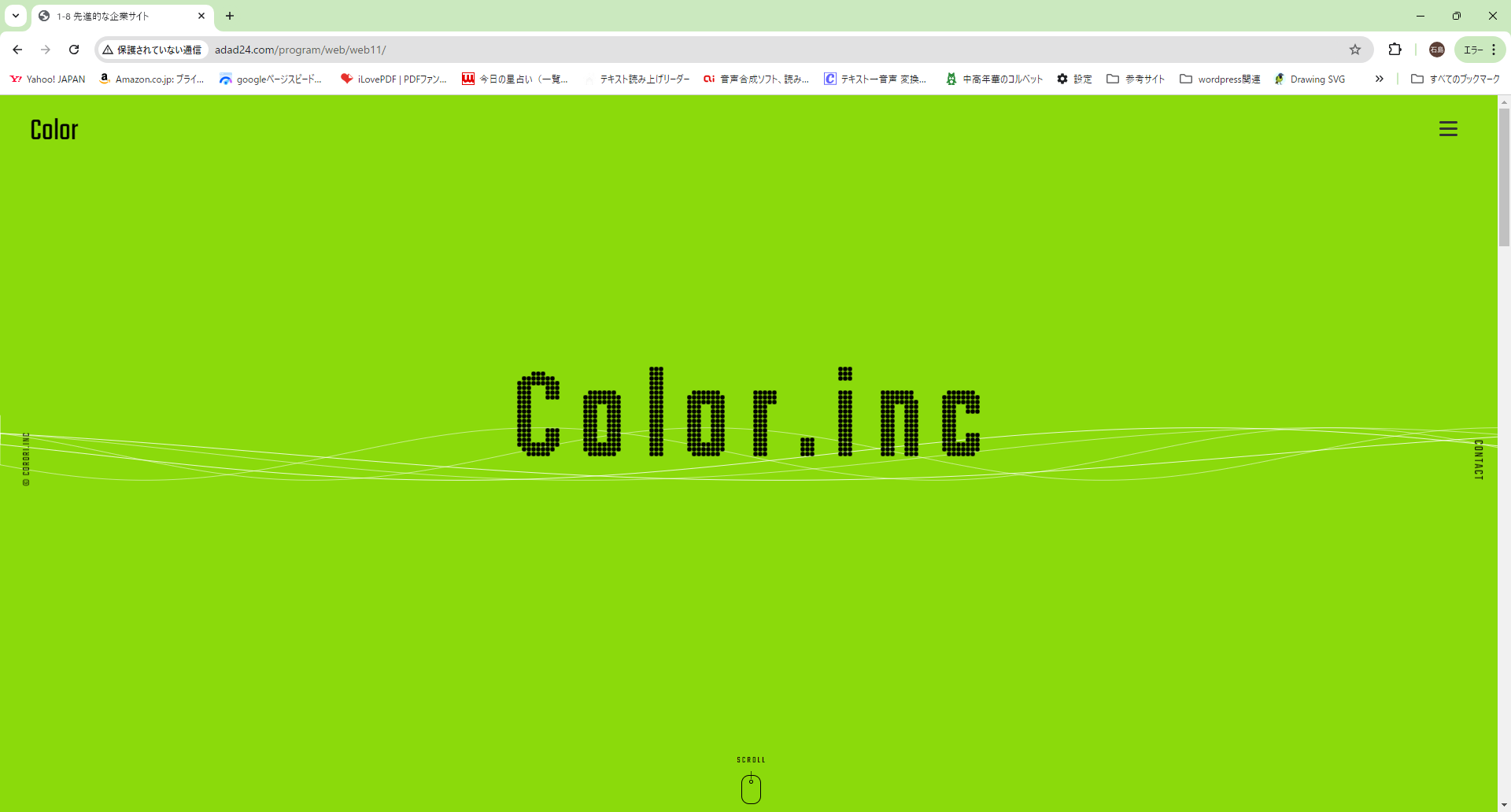
波打つ背景

複数が重なり合う
-
波打つ背景②

重なりなし
-
SVGアニメーション

テキストアニメーション
-
背景に動画

背景全体に
-
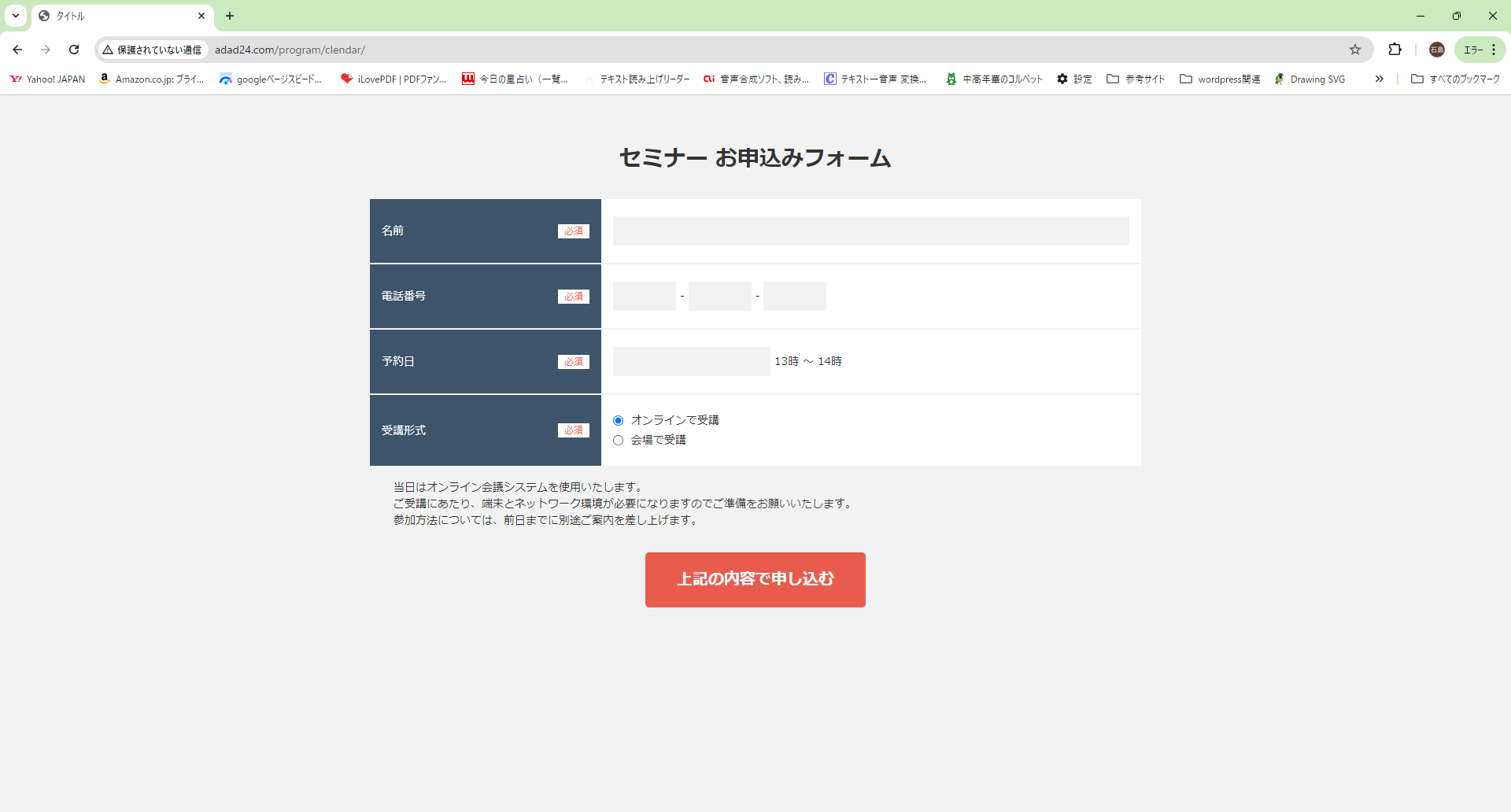
カレンダー付フォーム

カレンダー予約に
-
YouTubeを背景に流す

画面全体に広げる
-
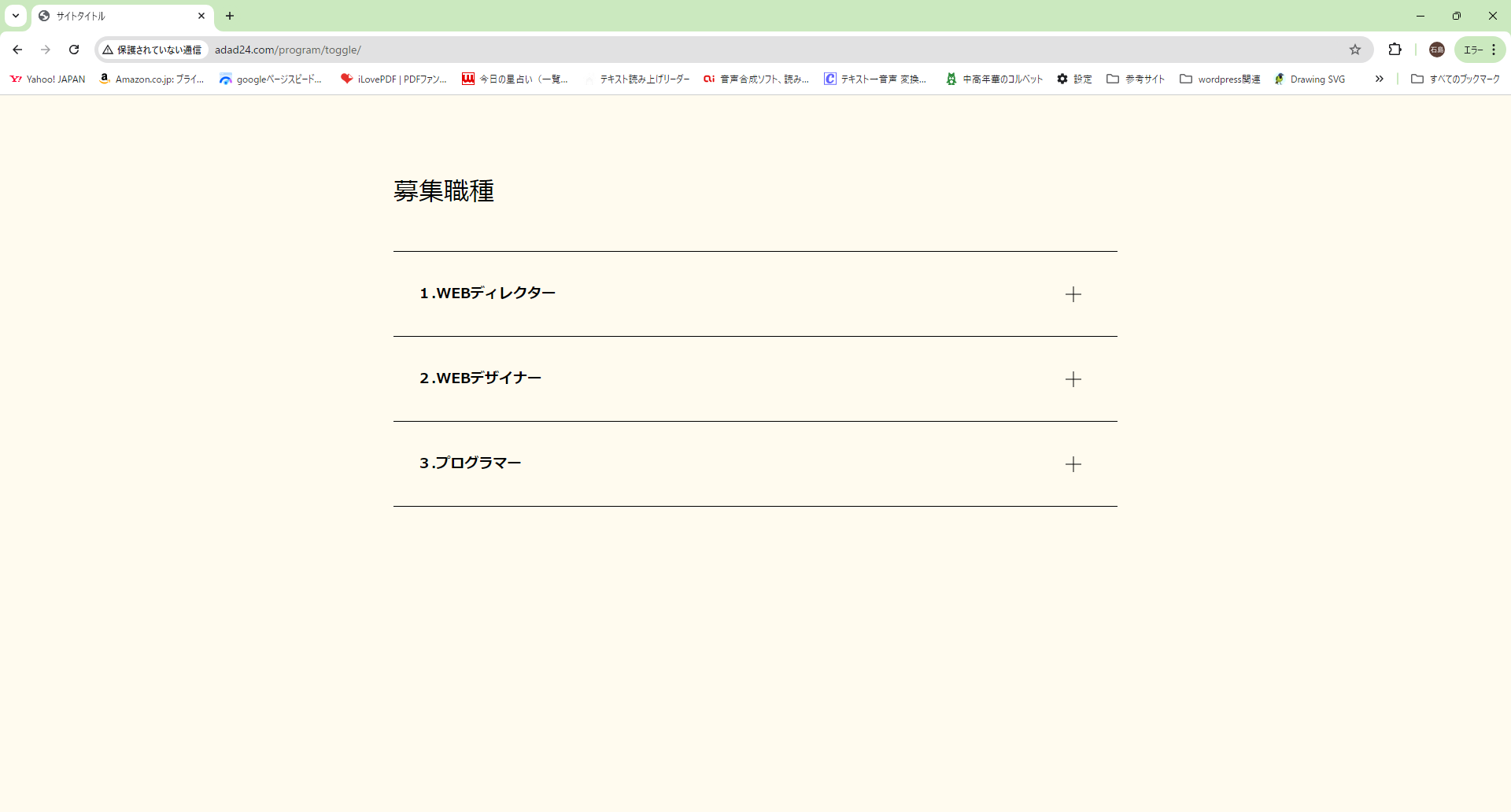
折りたたみ伸ばす

Q&A等に使用
-
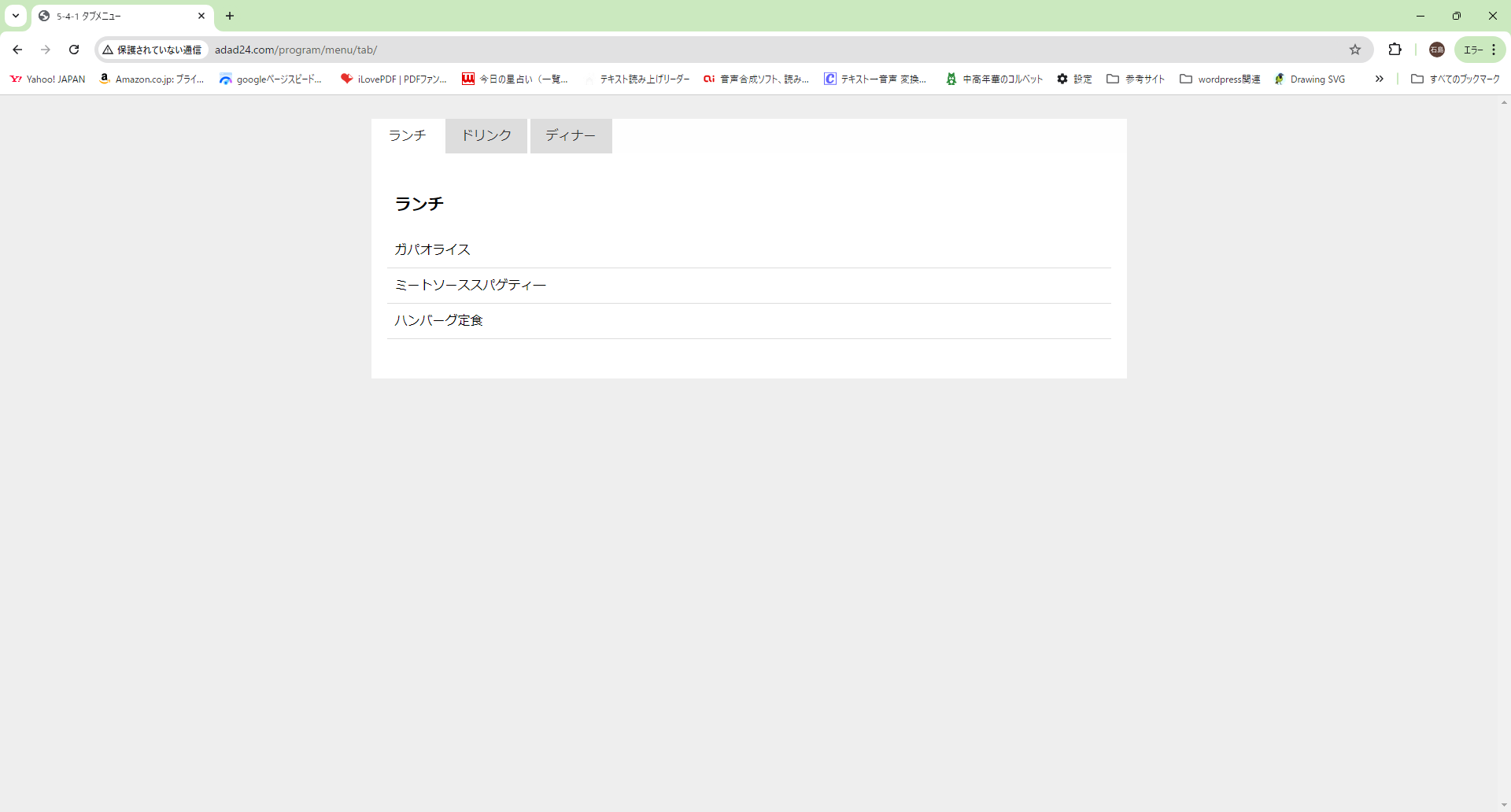
TABメニュー

ページ内振り分けに使用